WordPressのテーマ「Cocoon」を設定しカスタマイズする際に調べたことや、つまずいたことを備忘録的に記録します。
今回は記事中に「テーブル」を設置した時の話です。プラグインを使うと簡単にできそうなんだけど、少しWordPressを理解したいということでコード入力の方法を選択してみました。
![]()
Cocoonのテーブル設置でつまずいた
Atomを利用してエディタへコピペ
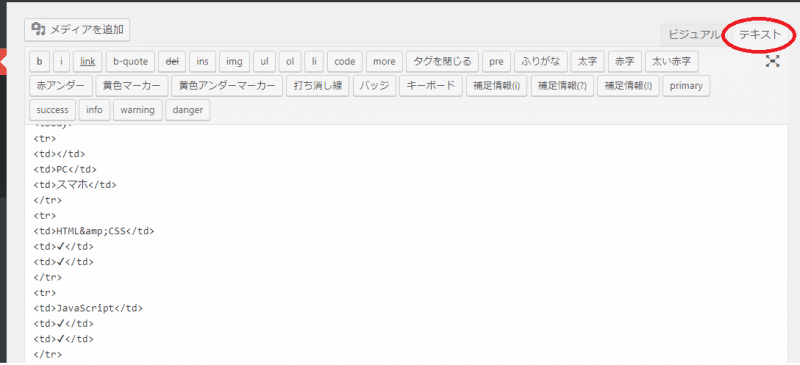
調べたみたらエディタの「ビジュアル」モード、「テキスト」モード切り替えの「テキスト」モードにHTMLを直接記入するとテーブルが表示できるみたいです。
ここで問題発生。エディタにコードを直接入力しても入力補完はしてくれない・・・めんどい・・。他サイトのテーブル作成コードをエディタにコピペするのは簡単だが、そこは自分の気持ちが許さない。

あなたが一番めんどいって事が分かったから次行って!
・・・ということで、テキストエディタの「Atom」を利用して記述、そしてWordPressの「テキスト」モードにコピペしたほうがいいだろうと思いやってみました。
実際にAtomに記入したコードとライブプレビューです。

ライブプレビューにうまく表示されたので、このコードをWordPressエディタの「テキスト」モードの設置したい箇所にコピペします。

「ビジュアル」モードで表示するとテーブルが設置できています。枠線が点線になっていますが公開プレビューしてみると細い実線で表示されています。

| PC | スマホ | |
| HTML&CSS | ✔ | ✔ |
| JavaScript | ✔ | ✔ |
| Ruby | ✔ | ✔ |
| Python | ✔ | ✔ |
| Java | ✔ | ✔ |

ここで発見! 「ビジュアル」モードに表示されたテーブルのセル内にテキストを下のように書き換えたり、テーブルの大きさを変えたりできるんですね!しらんかったw
| 店内 | 持ち帰り | |
| ラーメン | ✔ | – |
| 半ライス | ✔ | ✔ |
| ぎょうざ | ✔ | ✔ |
| 唐揚げ | ✔ | ✔ |
| ポテト | ✔ | ✔ |
これなら「テキスト」モードにセルの分だけのコードを記入して「ビジュアル」モードで表示させ、それからセルにテキストを記入したりテーブルの大きさを調整したりできますね。
こんな感じで、とりあえず満足のいく結果が得られました。次はプラグインを使ってテーブル作成すると、どんな感じになるか見てみましょう。 ![]()
「TinyMCE Advanced」プラグインを使用してみる
「TinyMCE Advanced」を利用することでテーブルの作成と編集ができます。そのほかにもエディタで検索と置換が行えたり、フォントサイズを設定する機能などがあります。

プラグインのインストール
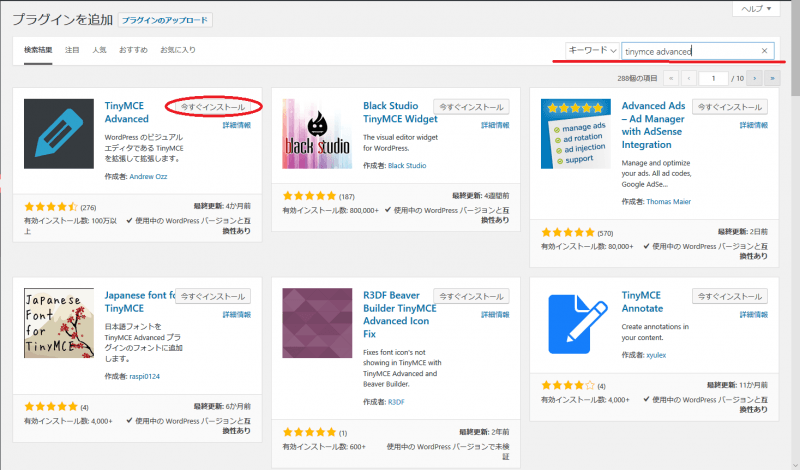
WordPressで、プラグイン >新規作成 >検索窓に「TinyMCE Advanced」と検索する。表示されたら「今すぐインストール」をクリックします。

インストールが終わったら「有効化」をクリックします。

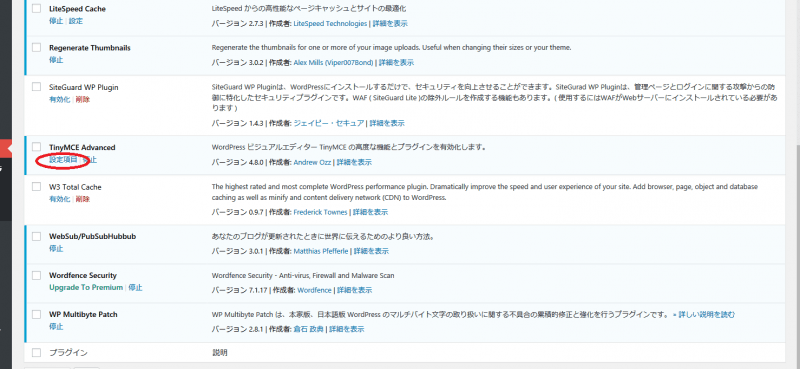
これでプラグインが使えるようになったので設定しましょう。TinyMCE Advancedの「設定項目」をクリックします。

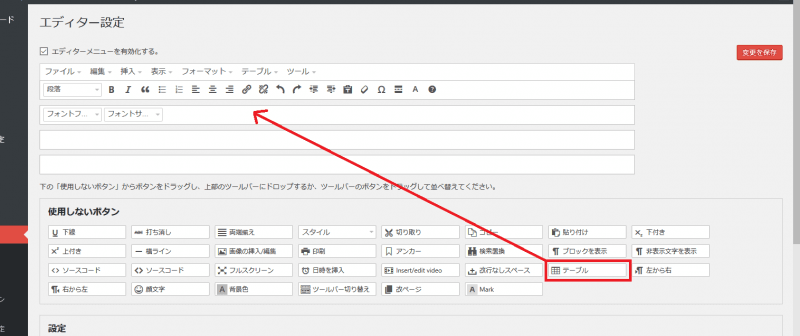
「使用しないボタン」の中から「テーブル」をツールバーにドラッグ&ドロップします。もちろん使いたいボタンが有ったら同じようにツールバーへ持っていきます。

テーブルの設置
ここではAtomを使用して作成したテーブルと同じテーブルを作成してみます。
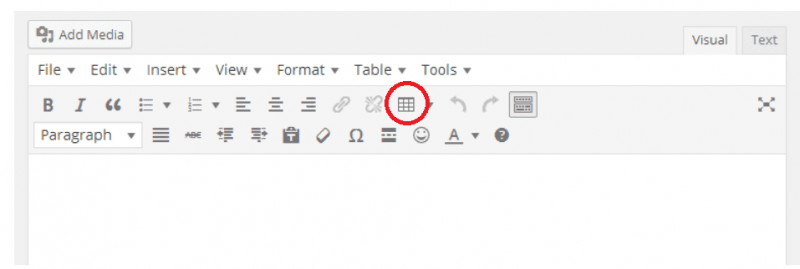
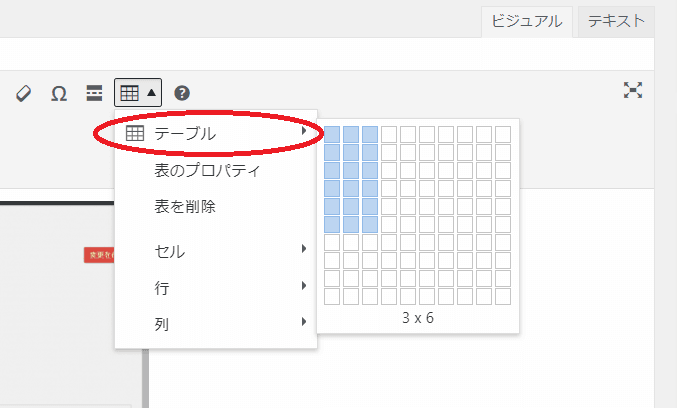
下の図では横が3マス、縦が6マスのテーブルを表示しようとしています。

表示させるとこんな感じになります。直接セル内にテキストを記入することができます。
| PC | スマホ | |
| HTML&CSS | ✔ | |
テーブルの幅や高さを変更
エディタに配置されたテーブルを選択状態にしてツールバーのテーブルボタンをクリックすると表のプロパティが表示されます。

そこには一般タブと詳細タブが設置されていて、一般タブではテーブルの幅や高さ、枠線の太さなどが変えられます。

詳細タブで枠線の色や背景色などが設定できます。

同じようにセルを選択するとセルのプロパティを表示して変更できます。

テーブルの背景色
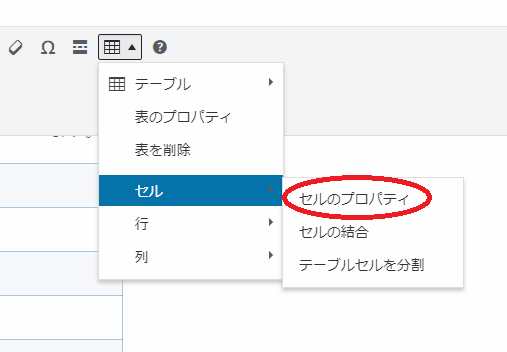
一つのセルの背景色などを変更する場合は、セルにカーソルを置いて「セルのプロパティ」で変更します。列、行など複数のセルの背景色などを変えたい場合は、変えたい行や列を選択します。
| PC | スマホ | |
| HTML&CSS | ✔ | |
まとめ
どちらも同じような結果が得られましたが、プラグインを使用すれば縦横のセルの数を見た目で決められるので簡単に素早く配置できました。
「テキスト」モードでstyleを指定してやっても、セルひとつひとつの背景色を変更できますが、これはめんどいやり方ですw。
今回のプラグインTinyMCE Advancedはテーブル作成要素だけではなくWordPressエディタのツールバー拡張要素も含まれているので、とても分かりやすく使いやすいプラグインです。



コメント